Adding and displaying a background
Using the empty project we created in the previous part, we will now learn how to add a background and some fancy clouds.
Adding a background
Your first background will be static. We will use the following image:
(Right click to save the image)
Import the image in the “sprites” folder. Simply copy the file in it, or drag and drop it from the explorer.
Do not worry about the import settings for now.
In Unity, create a new Sprite game object in the scene.
What is a sprite?
In general, we call “sprite” a 2D image displayed in a video game. Here, it’s a Unity specific object made for 2D games.
Add the texture to the sprite
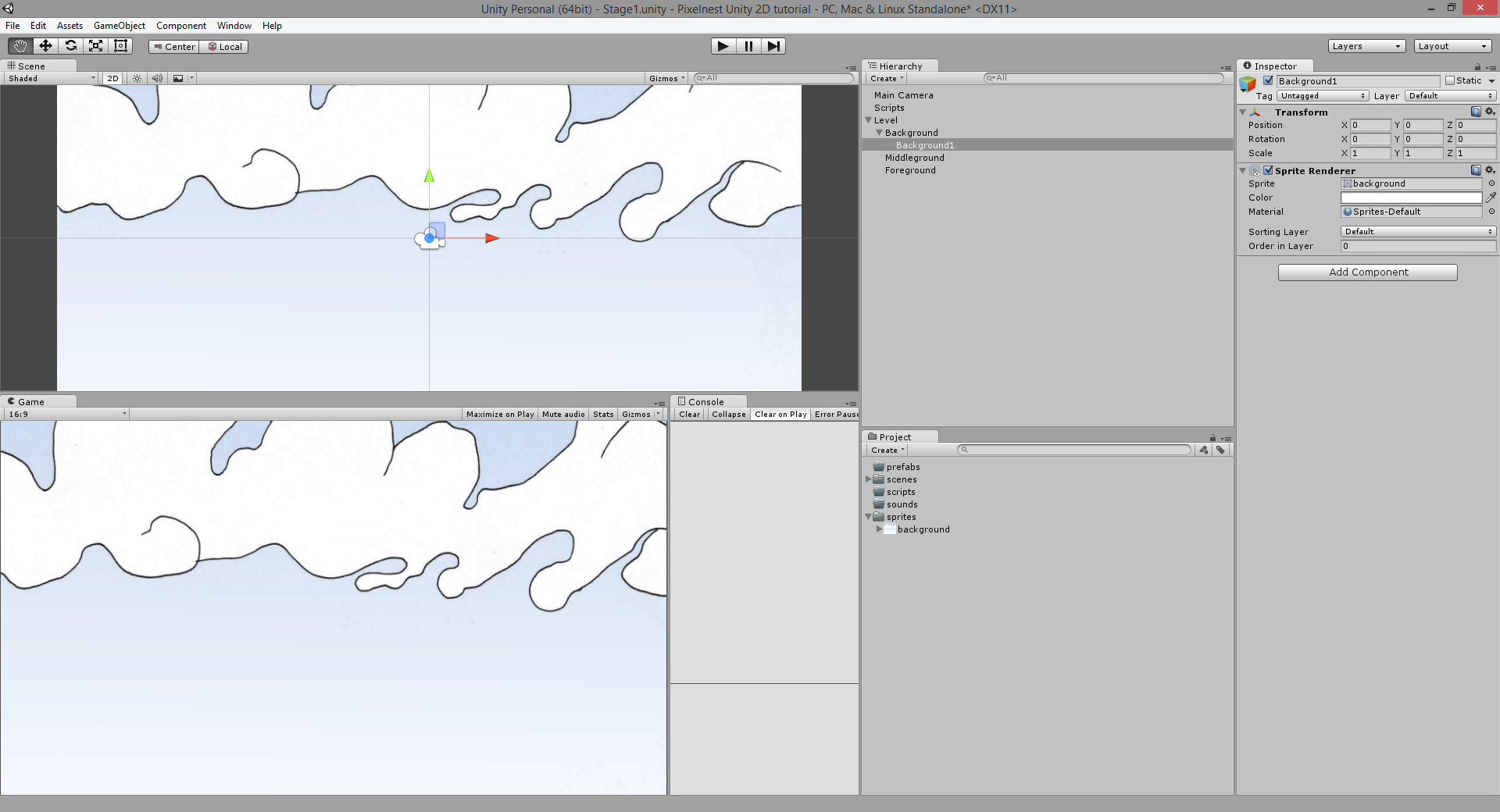
We will now select the actual sprite to display. Make sure that “New Sprite” is selected and look at the inspector. Set the Sprite property to the “background” image:
(You have to click on the small round icon at the right of the input box to show the “Select Sprite” inspector)
You can see that some other sprites are there. Those are the default images used by uGUI (the Unity UI system).
“My sprite doesn’t show up in the dialog?”: first, make sure you are in the “Assets” tab of the “Select Sprite” dialog.
Some readers have reported that, in their project, this dialog was empty. The reason is that for some Unity installations, even with a fresh new 2D project, images are imported as “Texture” and not “Sprite”.
To fix this, you need to select the image in the “Project” pane, and in the “Inspector”, change the “Texture Type” property to “Sprite”:
We don’t know why everybody doesn’t seem to have the same behavior.
Well, we have set a simple sprite displaying a cloudy sky background. You can think it was a bit complicated just for that. In fact, we could have dragged the sprite from the “Project” tab directly right into the “Scene”.
Let’s reorganize the scene.
In the “Hierarchy” pane, select the New Sprite. Rename it in Background1 or something you will easily remember.
Then move the object to where it belongs: Level -> Background. Change its position to (0, 0, 0).
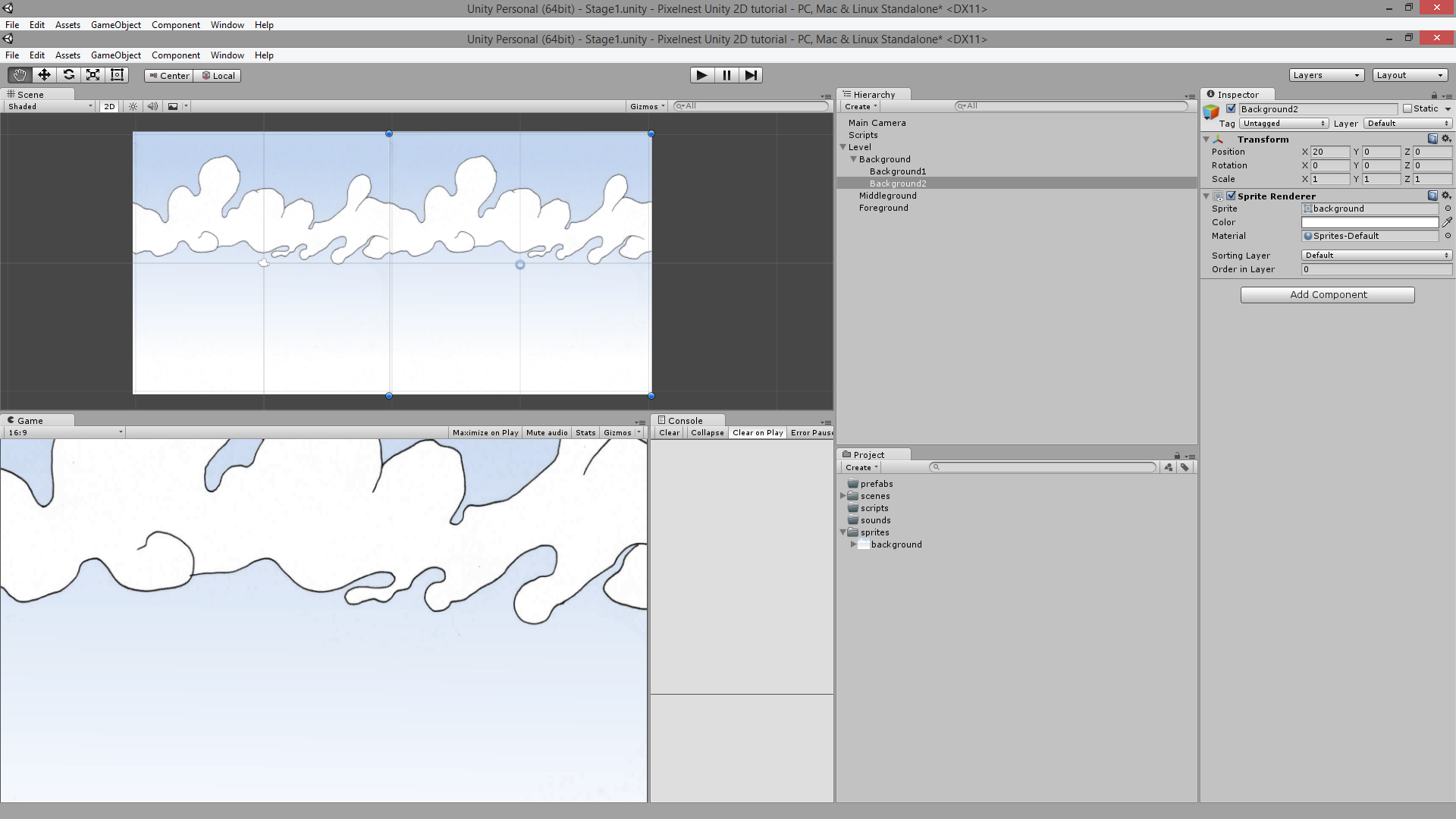
A quick exercise: duplicate the background and place it at (20, 0, 0). It should fit perfectly with the first part.
Tip: you can duplicate an objet with the cmd + D (OS X) or ctrl + D (Windows) shortcuts.
Sprite layers
The next statement will seem pretty obvious, but it has some consequences: we are displaying a 2D world.
This means that all images are at the same depth, ie. 0. And you (as well as the graphics engine) don’t really know who’s going to be displayed first.
Sprite layers allow us to tell Unity what is in the front and what is in the back.
In Unity, we can change the “Z” of our elements, and this will allow us to have layers. This is actually what we were doing in this tutorial before the Unity 5 update.
But we thought that it was a good idea to use Sprite Layers.
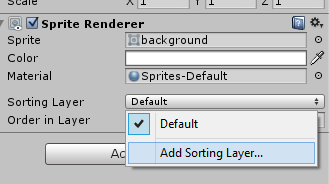
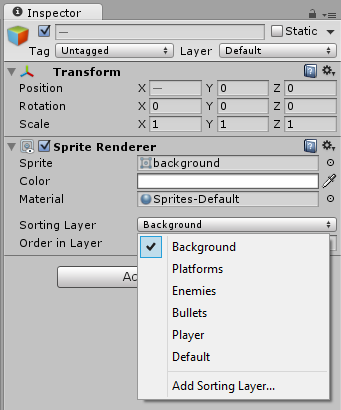
On your “Sprite Renderer” component, you have a field named… “Sprite Layer”, currently set to Default.
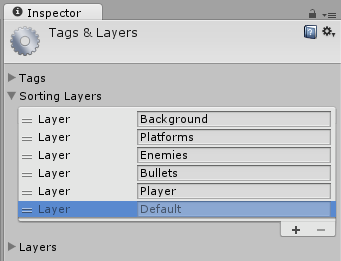
If you click on it, a short list will show:
Let’s add some layers to fit our needs (use the “+” button):
Apply the Background layer to our background sprite:
Tip: the settings “Order in Layer” is a way to limit sub-layers. Sprites with lower numbers are rendered before sprites with greater numbers.
Note: the “Default” layer cannot be removed, because this is the layer used by 3D elements. You can have 3D objects in your 2D game. Particles are considered as 3D objects by Unity, so they will be rendered on this layer.
Adding background elements
Also known as props. These elements aren’t used to improve the gameplay but to visually enhance the scene.
Here are some simple flying platform sprites:
(Right click to save the image)
As you can see, we got two platforms in one file. This is a good way to learn how to crop sprites with the Unity tools.
Getting two sprites from one image
- Import the image in your “sprites” folder
- Select the “platforms” sprite and go to the inspector
- Change “Sprite Mode” to “Multiple”
- Click on “Sprite Editor”
In the new window (“Sprite Editor”), you can draw rectangles around each platform to slice the texture into smaller parts:
Call the platforms “platform1” and “platform2”.
Tip: the top-left button “Slice” allows you to quickly and automatically make this tedious task.
Unity will find the objects inside the image and will slice them automatically. You can specify the default pivot point, or set a minimum size for a slice. For a simple image without artifacts, it’s really efficient. However, if you use this tool, be careful and check the result to be sure to get what you want.
Now, under the image file, you should see the two sprites separately:
Adding them to the scene
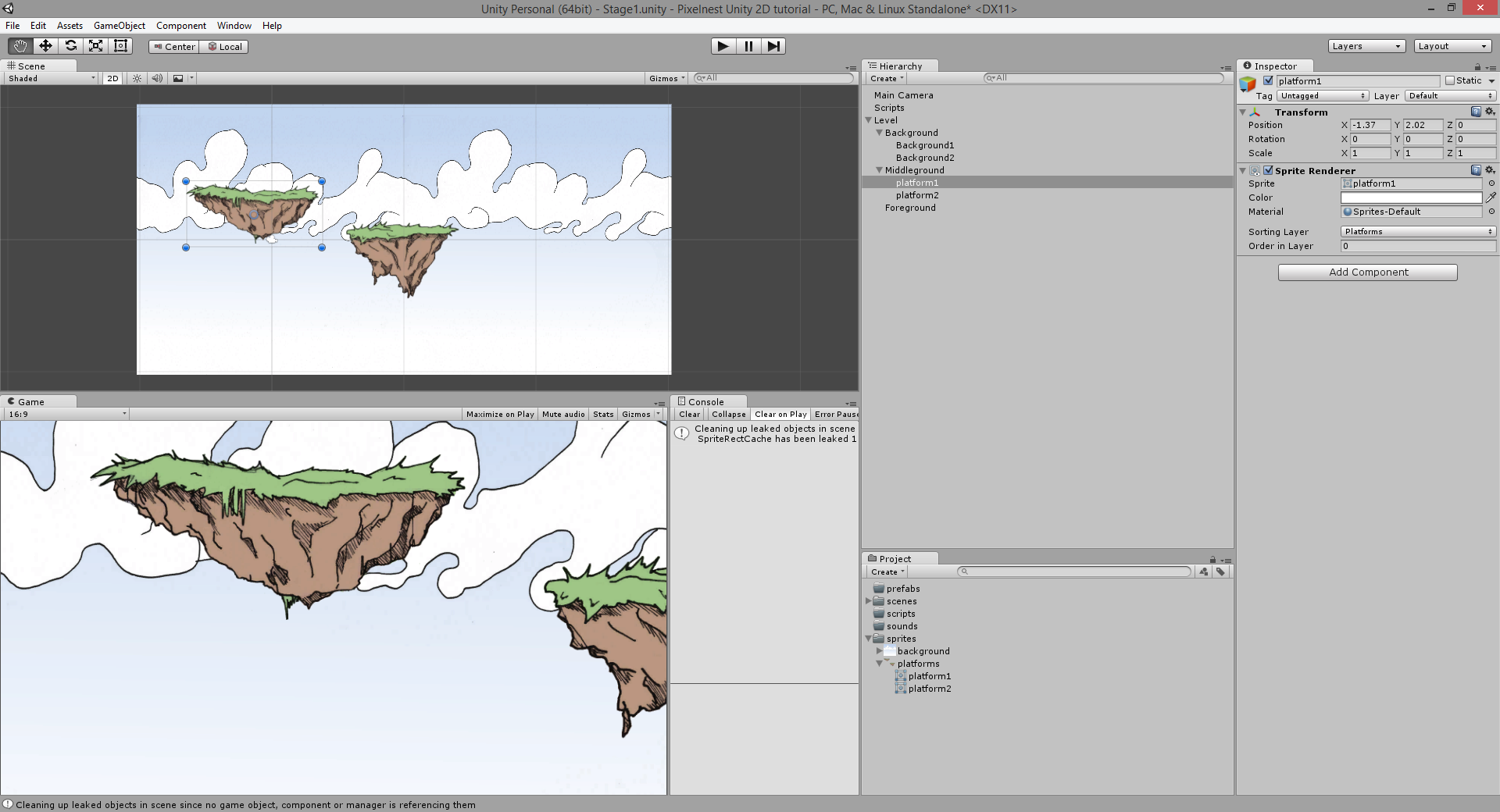
We will proceed like for the background sprite: create a new Sprite and select the “platform1” sprite (or drag them one by one from the “Project” to the “Scene” tab). Repeat for “platform2”.
Set their “Sprite Layer” to “Platforms”.
Place them in the Middleground object.
And… it’s working! I’m still amazed how simple it is now (to be honest, it was a bit tricky without the 2D tools, involving quad and image tiling).
Prefabs
Save those platforms as prefabs. Just drag’n’drop them inside the “Prefabs” folder of the “Project” pane from the “Hierarchy”:
By doing so, you will create a Prefab based exactly on the original game object. You can notice that the game object that you have converted to a Prefab presents a new row of buttons just under its name:
Note on the “Prefab” buttons: if you modify the game object later, you can “Apply” its changes to the Prefab or “Revert” it to the Prefab properties (canceling any change you’ve made on the game object). The “Select” button move your selection directly to the Prefab asset in the “Project” view (it will be highlighted).
Creating prefabs with the platform objects will make them easier to reuse later. Simply drag the Prefab into the scene to add a copy. Try to add another platform that way.
You are now able to add more platforms, change their positions, scales and planes.
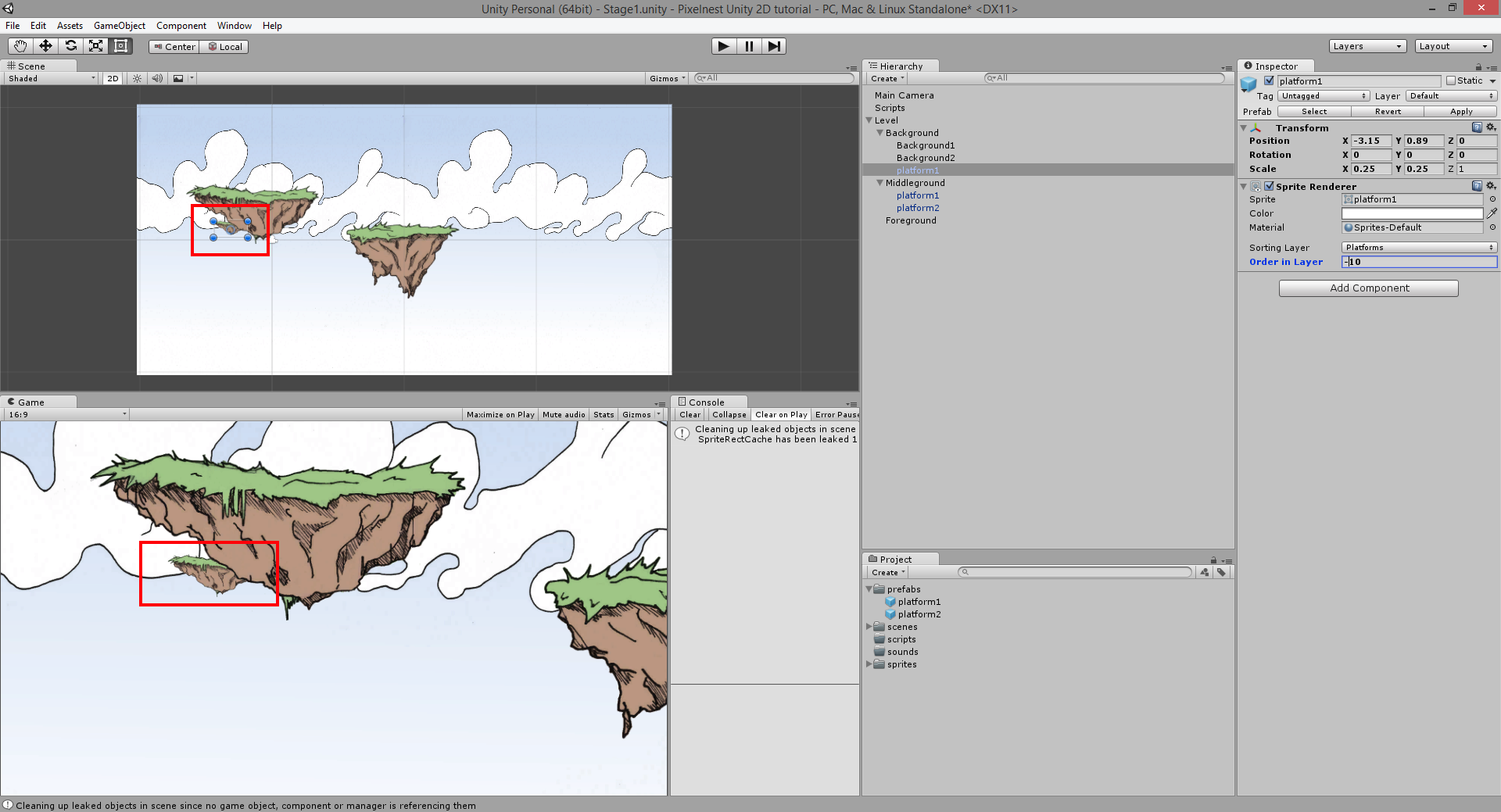
You can put some in background or foreground too. Remember that the “Background”, “Middleground” and “Foreground” objects are just folders. So you need to set the right “Sprite Layer” (Platforms) and change the “Order in Layer”.
Use -10 for far platforms, and increase this number as you reach the foreground. An example:
It’s not very fancy but in two chapters we will add a parallax scrolling and it will suddenly bring the scene to life.
Camera and lights
Well. In the previous version of this tutorial (for Unity 4.2), we had a long and detailed explanation on how to set the camera and the lights for a 2D game.
The good news is that it’s completely useless now. You have nothing to do. It just works™.
Aside: if you click on the Main Camera game object, you can see that it has a “Projection” flag set to “Orthographic”. This is the setting that allows the camera to render a 2D game without taking the 3D into account. Keep in mind that even if you are working with 2D objects, Unity is still using its 3D engine to render the scene. The gif above shows this well.
Next step
You have just learned how to create a simple static background and how to display it properly. Then, we have taught you how to make simple sprites from an image.
In the next chapter, we will learn how to add a player and its enemies.